

- #Jquery javascript css html dropdown how to#
- #Jquery javascript css html dropdown full#
- #Jquery javascript css html dropdown code#
Here I have created sample that full-fill your requirement. A dropdown list can be created using some other ways see some more below examples.

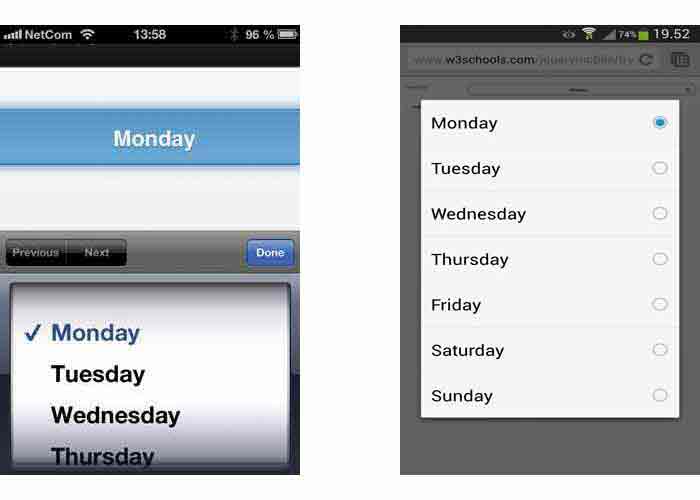
See in the below screenshot that the selected item has been displayed in the output field. Select one item from the dropdown list by clicking on it. Please help me how I hide this dropdown option on behalf of id It will contain a dropdown menu having a list of tutorial sites. To hide the dropdown which have 2 hide please help me how I hide this option which have 1 hide
#Jquery javascript css html dropdown code#
$("").val('1').hide() - this code I write to hide the dropdown which have 1 hide please help me how I hide this option which have 1 hide The second dropdown show the Pakistan City like Lahore, Islamabad which have also bind a Id. If a user select the country name Pakistan I bind a id with country name Pakistan like 1. when I change the country then show the city in second dropdown. Var country = $("#ddcountry option:selected").val() First dropdown contain the country and second contain the City. Jquery function script type="text/javascript" src=""> Means when I select Pakistan then other dropdown show only Pakistan city other city should me hide and when I select the India it shows only India country on other drop down list

now I want the city drop down show only that city which Id is=1 The second dropdown show the Pakistan City like Lahore, Islamabad which have also bind a Id If a user select the country name Pakistan I bind a id with country name Pakistan like 1 First dropdown contain the country and second contain the City. body 3.I have two dropdown list which are dependent each other. Create a project folder for the files we’ll create somewhere on your machine and call it dropdown-web, inside this folder create three new folders one called index.html for the HTML markup, one called style.css for the styling and one called script.js for the. These are used to define the layout for the dropdown container component as well as its inner elements, such as the. We’ll need a copy of the latest release of jQuery, version 3.6.0 at the time of writing. As you can see it makes use of CSS3 transition and transform constructs. Dropdown CheckList uses element tags that match those defined by ThemeRoller.
#Jquery javascript css html dropdown full#
Styles:īelow you can check the full css code out. For CSS styling, it can run as a stand-alone with custom CSS that you provide, or the preferred method is to leverage the jQuery ThemeRoller support. The result element is there just to show you what option is currently selected. The former just defines what text will be presented on the element before any option is selected and the latter will define the options that will be selectable by the element. The dropdown element is a div containing a title and menu elements. Its implementation is hidden here, because its details will be explained in the last section of this tutorial.
#Jquery javascript css html dropdown how to#
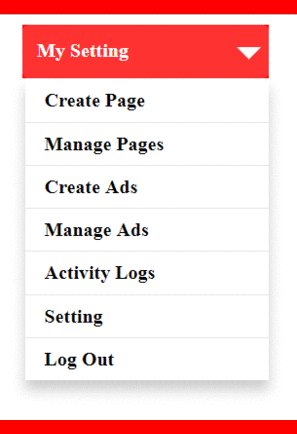
The only (kind-of) exception will be importing the Font Awesome CSS file because we’ll use one of its icons. In this tutorial I’m going to show you how to create a simple, usable and functional horizontal menu with HTML and CSS.
Material Icons CSS -> .First of all load jQuery and Material Icons CSS in the head tag of your HTML document to getting ready with dropdown menu. We’ll use just plain JS and CSS, with no frameworks or preprocessors. How to Create Simple Dropdown Menu using jQuery. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS.


 0 kommentar(er)
0 kommentar(er)
